Google Tag Manager(GTM)は、ウェブサイトやアプリのタグ管理を簡素化するツールです。本記事では、GTMを使用してGoogle Analytics 4(GA4)でユーザーの行動データを計測する仕組みを、具体例を元に解説します。特に、ユーザーがリンクをクリックした際にトリガーが発火し、カスタムイベントが計測される流れに焦点を当てます。
仕組みを理論的に学ぶというより、計測が行われる一連の流れを見てみることでGTMの仕組み理解が行えると私は考えています。
※厳密的には正しく無い箇所もあります。そのため、イメージを掴むために本ページを参照し公式サイトなどを参照し正しい知識を身につけてください
想定読者
GTMでのGA4カスタムイベントの作成はある程度できる。
しかし、あまり仕組みの理解を行えていない人
この記事でわかること
- GTMでのGA4計測の仕組みイメージ
- データレイヤ―にいつ何のデータが格納されるのか
想定するシチュエーション
あるウェブサイトに、HTMLにGTM測定タグを埋め込んだ。
そして、GA4の初期設定タグを作成しGTMにてGA4のカスタムイベントを作成できる環境が整っている。
そこで、新たに「link_click」というカスタムイベントを作成することにした。
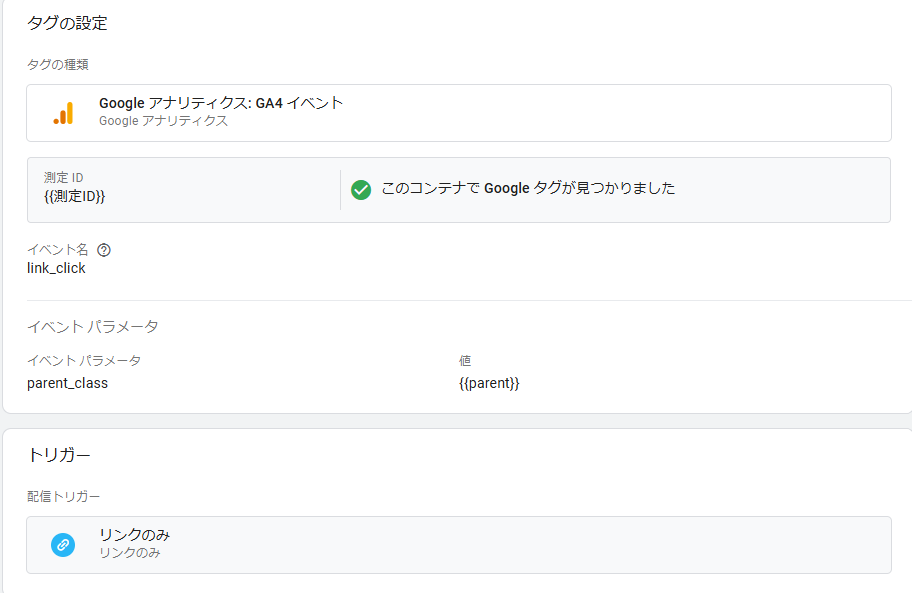
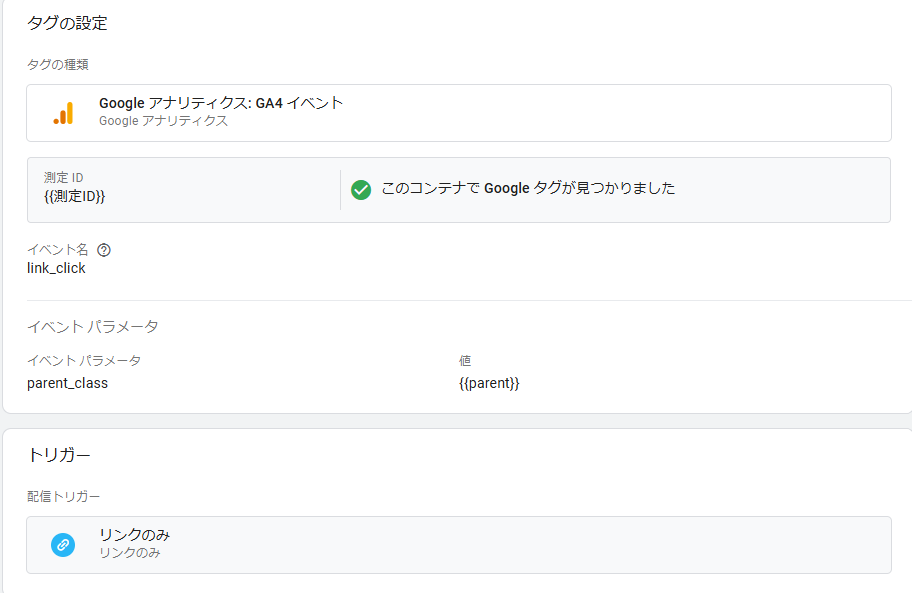
そのイベントにはイベントパラメータとしてparent_classが設定されており、これにはクリックした要素の親要素のclassが格納されるようになっています。(以下写真の通り)

このカスタムイベントについてまとめると、以下のようになります。
ユーザがリンクをクリック際に測定されるイベント。
そして、クリックした要素の親要素のclassが追加情報として測定される。
ユーザーの行動とGTMの動き
ここから先ほど説明したシチュエーションを元に、ユーザの行動とGTMの挙動を合わせて見ていきましょう。
その前に前提知識として一つ理解していただきたいことがあります。
それはデータレイヤーの存在です。データレイヤーを一言で言うと以下のようになります。
GA4にデータを送る際に使用するデータを格納する場所
つまりデータレイヤーに格納されたデータしかGA4にデータを送れず、計測も出来ないということです。
ユーザがページを読み込んでクリックイベントを行う際、各ステップにてデータレイヤーにデータが追加されていくイメージです。
そのため、データレイヤーにいつどのようなデータが格納されるのかを理解することがGTMでのGA4計測の仕組みを理解する鍵になると私は考えています。
1. ユーザがページを読み込む
ここでは内部的に5つのステップが行われています。デフォルトで設定された5つのイベントが発火してデータレイヤにも値が追加されます。
1-1. GTMにて設定した情報などの読み込み
ユーザーがページを訪れると、まずGTMのコンテナタグ(測定タグ)が読み込まれます。
ここではGTMにて設定したタグやトリガー、変数の情報が読み込まれます。
GTMで設定したものを読み込んでいるイメージ
データレイヤーの状態のイメージ:
ここではgtm.init_concent, gtm.init, gtm.jsというイベントについての基礎情報が追加されます。
(タイムスタンプや読み込み時間などが含まれます)
この段階ではGA4にはgtm.startイベントの情報しかGA4に送れないということですね。
➀gtm.init_concentイベントの基礎情報
➁gtm.initイベントの基礎情報
③gtm.jsイベントの基礎情報
1-2. DOM読み込み完了
DOMの読み込みが完了すると、gtm.domイベントが発火します。
DOMとは簡単に言うとウェブページのHTML要素の情報です。
トリガーなどでウェブページのDOMを使用するための準備を行っているイメージ
ex) リンククリックを計測するには、HTMLのaタグがクリックされたかどうかを判別する必要があります。そのHTMLの要素を読み込んでいます。
データレイヤーの状態:
➀gtm.init_concentイベントの基礎情報
➁gtm.initイベントの基礎情報
③gtm.jsイベントの基礎情報
④gtm.domイベントの基礎情報
1-3. ページ読み込み完了
ページの完全な読み込みが完了すると、gtm.loadイベントが発火します。
ただ単にページが読み込まれたことを伝えているイメージ
データレイヤーの状態:
➀gtm.init_concentイベントの基礎情報
➁gtm.initイベントの基礎情報
③gtm.jsイベントの基礎情報
④gtm.domイベントの基礎情報
⑤gtm.loadイベントの基礎情報
2. ユーザーがリンクをクリックする
ユーザーがページ上のリンクをクリックします。すると、clickイベントが発火し同時にクリックした要素に関する情報がデータレイヤーに追加されます。
データレイヤーの状態:
➀gtm.init_concentイベントの基礎情報
➁gtm.initイベントの基礎情報
③gtm.jsイベントの基礎情報
④gtm.domイベントの基礎情報
⑤gtm.loadイベントの基礎情報
⑥gtm.clickイベントに関する情報
・クリックされたelement
・クリックされたclass
・クリックされたID
など
そして、クリックという行動により追加されたデータを使って、作成したトリガーである「リンクのみ」が発火します。するとそのトリガーを使って作成したカスタムイベントタグが反応します。
先ほど作ったこれですね。

すると、値として設定していたparentという変数の情報がデータレイヤーに追加されます。
ここではクリックした要素の親要素が追加されます。
データレイヤーの状態:
➀gtm.init_concentイベントの基礎情報
➁gtm.initイベントの基礎情報
③gtm.jsイベントの基礎情報
④gtm.domイベントの基礎情報
⑤gtm.loadイベントの基礎情報
⑥gtm.clickイベントに関する情報
・クリックされたelement
・クリックされたclass
・クリックされたID
など
⑦変数parentによる追加情報
クリックされた要素の親要素のclass
ここでlink_clickイベントのデータをGA4に送信する準備が整いましたね。
データレイヤの➀~⑦の情報を使ってlink_clickイベントが発火し、GA4にカスタムイベントの情報を送れるというわけです。
3. まとめ
ここまでの流れをまとめます。
➀ユーザがウェブサイトに訪問する
⇒GTM測定タグが読み込まれる
⇒GTMで行った設定などが読み込まれ、測定する準備が行われる
データレイヤーには読み込んだページの情報や読み込みが完了したというイベント情報が追加される
➁ユーザがリンクをクリックする
⇒クリックされた要素に関する情報がデータレイヤーに追加される
⇒その追加されたデータを使ってリンクをクリックしたことを検知し、作成したlink_clickイベントが発火する。
⇒そのlink_clickイベントに紐づけられているparentという変数を得るための情報がデータレイヤーに追加される
⇒ここまでで追加されたデータレイヤーの情報を使ってlink_clickイベントが計測されGA4にデータが送られる
おわりに
いかがだったでしょうか?
GTMでのGA4データの計測の流れを以前よりはイメージできるようになったのではないでしょうか。
少しでもみなさんのGTM学習の助けになれば幸いです。







コメント