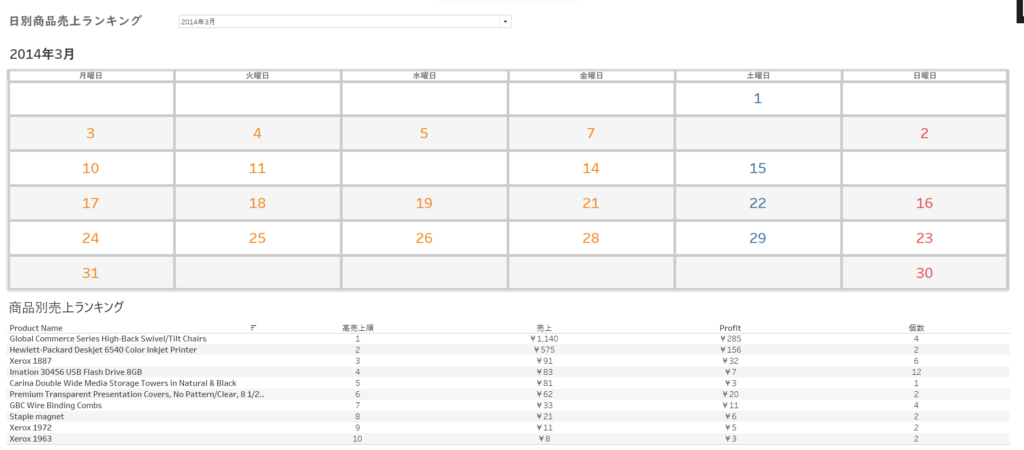
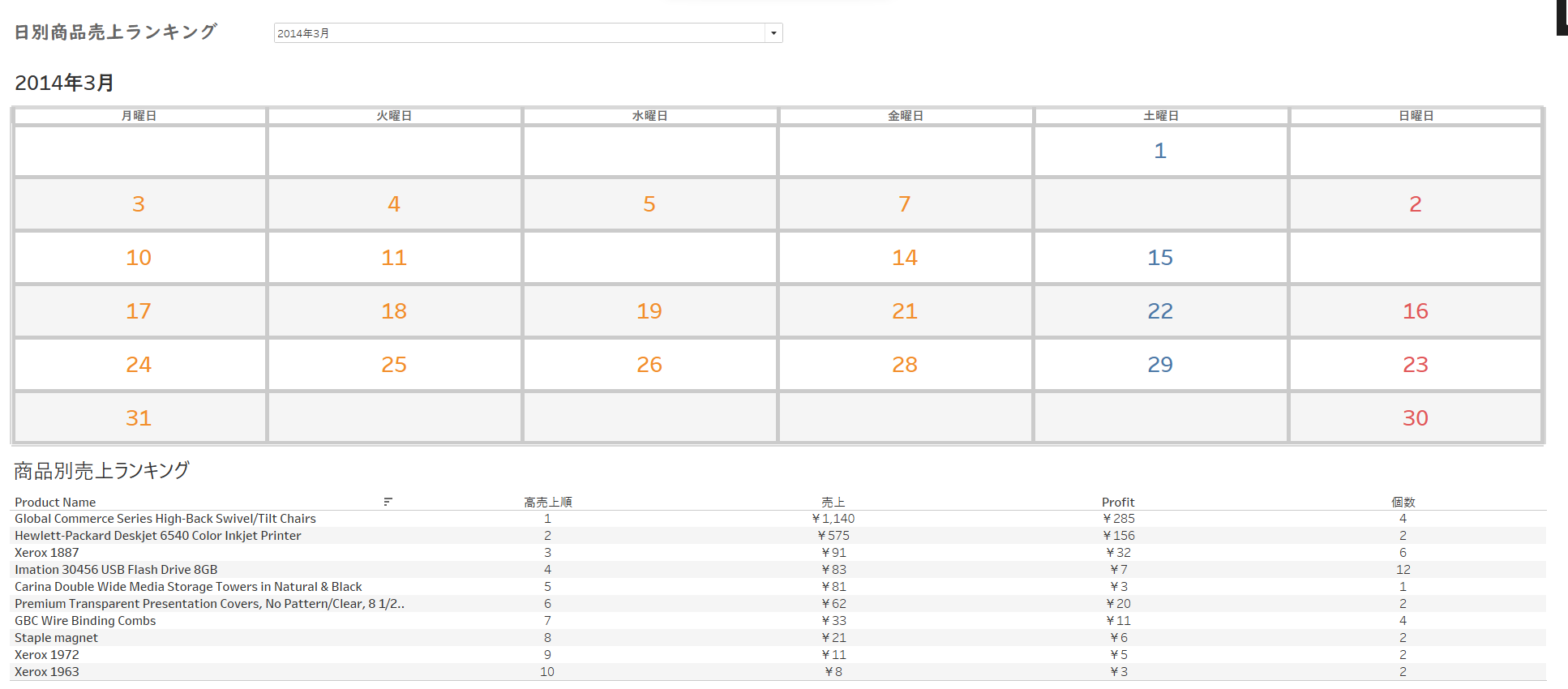
こんにちは、まことです。最近までTableau初学者だった私だからこそ初学者の気持ちになって考えることが出来ると考えて記事を書いています!今回の記事では「Tableauでカレンダーを押すとフィルターがかかる機能」の実装方法を丁寧に解説していきます。完成形は以下の通りで、リンク先で実際にダウンロードしていただくこともできます。

Tableauにカレンダーを作る機能があるの?
結論:作れる。
しかし、Tableauにカレンダ―機能が実装されているわけではありません。
日付データを持つデータソースに接続しているのであれば疑似的にカレンダーを作成することが出来ます!
カレンダーの作成手順
まず最初に、Tableauでのカレンダーの基本的な実装手順を見ていきましょう。完成形は以下の通りです。
カレンダー作成に関しては、以下のリンクを参考にさせていただきました。

今回はサンプルで入っているサンプルデータストア(英語版)のデータを使っています。土日の色分けについてはそこまで必要ないなと感じたので今回は割愛します。ご興味のあるかたは一度ご自身でやってみてください!
※日本語版のデータでも表記が違うだけで同じことが出来ます

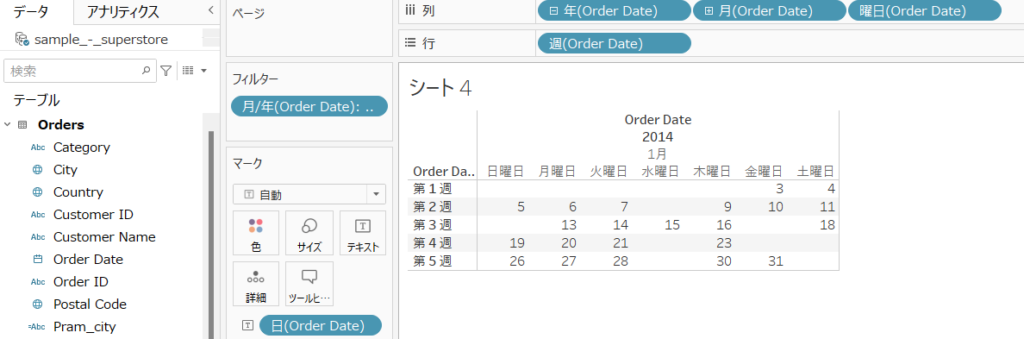
1.写真のようにディメンションを配置

写真のようにディメンションを配置してください。
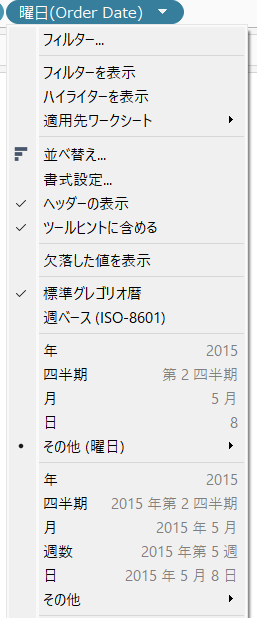
今回は使うディメンションは全て注文日(order_date)で、それらを変形させることで年・月・曜日などに変更しています。下画像のようにorder_dateディメンションの横の▼をクリックして適切なものに変更してください。年~その他の欄が2回同じものが並んでいますが1回目の方を選択してください。1回目の方が非連続のものを指しています。

また、フィルターに設定するorder_dateの形は年/月を選択し、好きな年月を一つ選択してください。
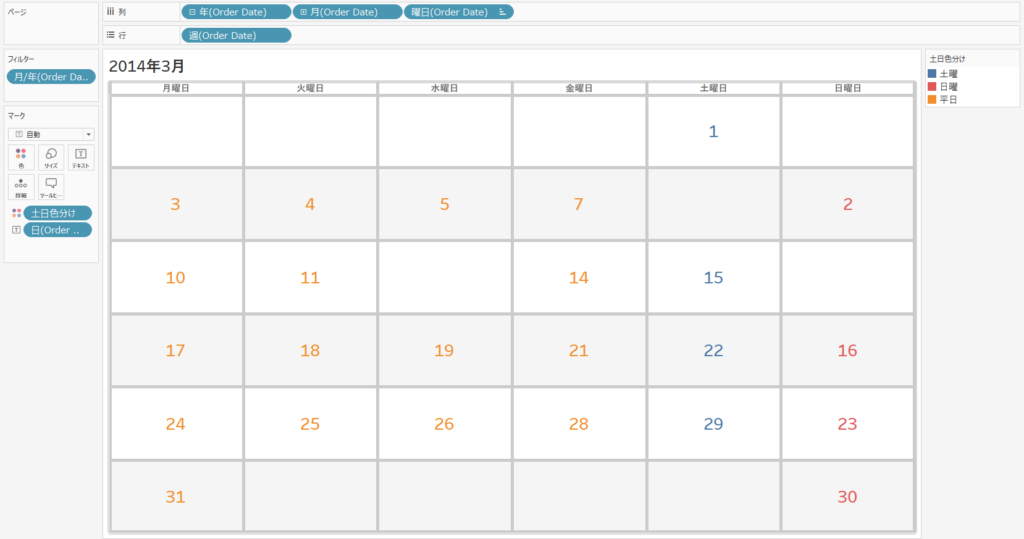
もうこれで簡単なカレンダーが作成できましたね!
2.カレンダーの体裁を整える
カレンダーは完成しましたが、少し見にくいので見た目を良くしましょう!
a.まずは、サイズをビュー全体に変えましょう!
これはわかりますよね、、割愛します。
b.書式設定で、カレンダーっぽく枠を付ける。

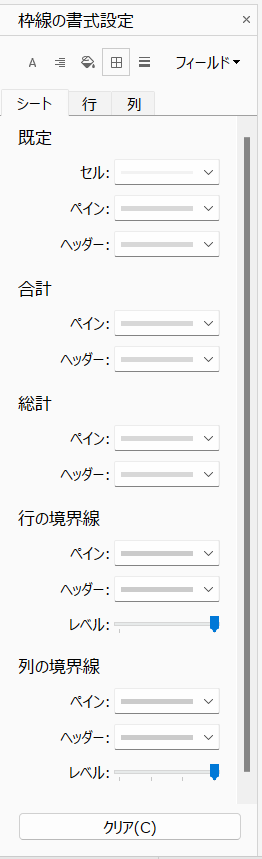
書式設定の中でも右から2番目のものを選んで枠線を写真のように設定してください。もちろん、自分の好きなようにカスタマイズしちゃって大丈夫です!
c.シート名を選択した年/月にする。
カレンダーが何年の何月のものかが分かる必要があります。そこでフィルターにしている注文日(年/月)をシート名として表示して、分かりやすく表示しましょう!
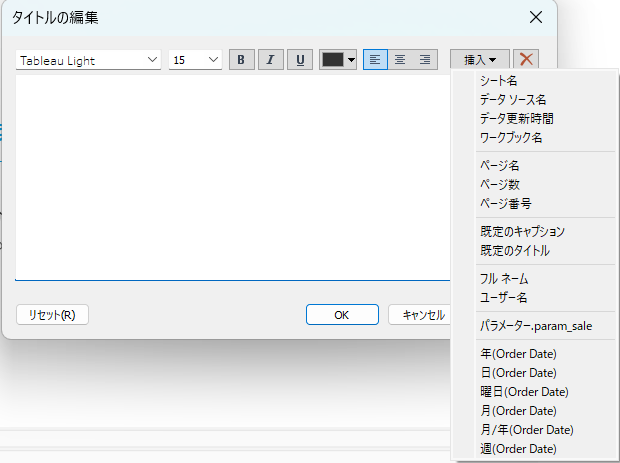
シート名をダブルクリックしてタイトル編集画面を表示します。その後デフォルトで入っているテキストを削除して、挿入タブを押してください。

すると、画像のような画面になると思うのでフィルターに置いている月/年を選択してください。
これでシート名がフィルターで選択した値によって変動します!
d.必要のないヘッダーを非表示にする
見た目上悪いなと私は感じたので以下に挙げたヘッダーを非表示にしました。年/月がシート名に表示されるので以下のヘッダーは必要ありませんね!方法は消したいものの上で右クリックでヘッダーを非表示を選択するだけです!
↓非表示にするヘッダー
- order Date
- 年
- 月
- 週
e.完成!
これでカレンダーのシートは完成です。正解は無いので自分なりの方法でカスタマイズしてみても面白いかもしれないですね!
作成したカレンダーをフィルターとして活用する方法
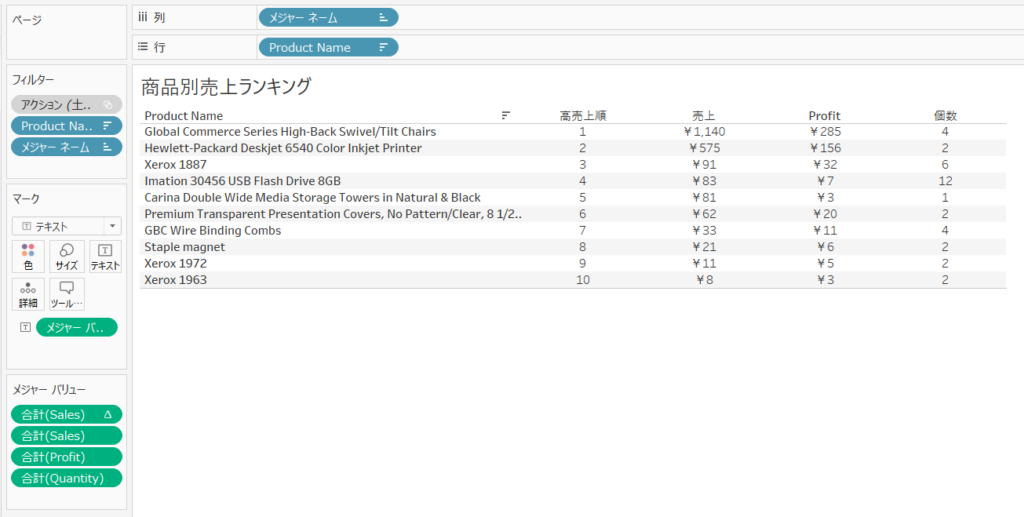
ここから先ほど作成したカレンダーを使って以下のような商品別ランキングを、カレンダーで選択した日付でフィルターを掛ける方法を解説します。
フィルターを掛ける物自体は何でも問題ないのでご自身で好きな表やグラフを別シートに作成してください。商品別ランキングを作成する方法は今回割愛します。

1.ダッシュボードにカレンダーシートとフィルターを掛けたいシートを設置する。
上にカレンダーを、下にご自身で作った表やグラフのシートを配置してください。
2.フィルターアクションを作成する
フィルターアクションという機能を活用します。
簡単に言えば、
ダッシュボード上に置いた表やグラフのディメンションを選択すると、そのディメンションを活用して、ダッシュボード上に置いた別の表やグラフにフィルターを掛けられる
というものです。
今回の場合では、カレンダーの日付を選択すると、その日付で商品別ランキングにフィルターが掛けられます!
では、実際に設定していきましょう!

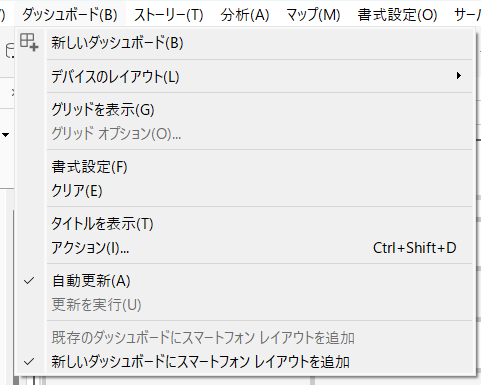
上のタブのダッシュボードを押して、アクションを選択してください。
そして、表示されるアクションのメニューにてアクションの追加→フィルターを選択してください。

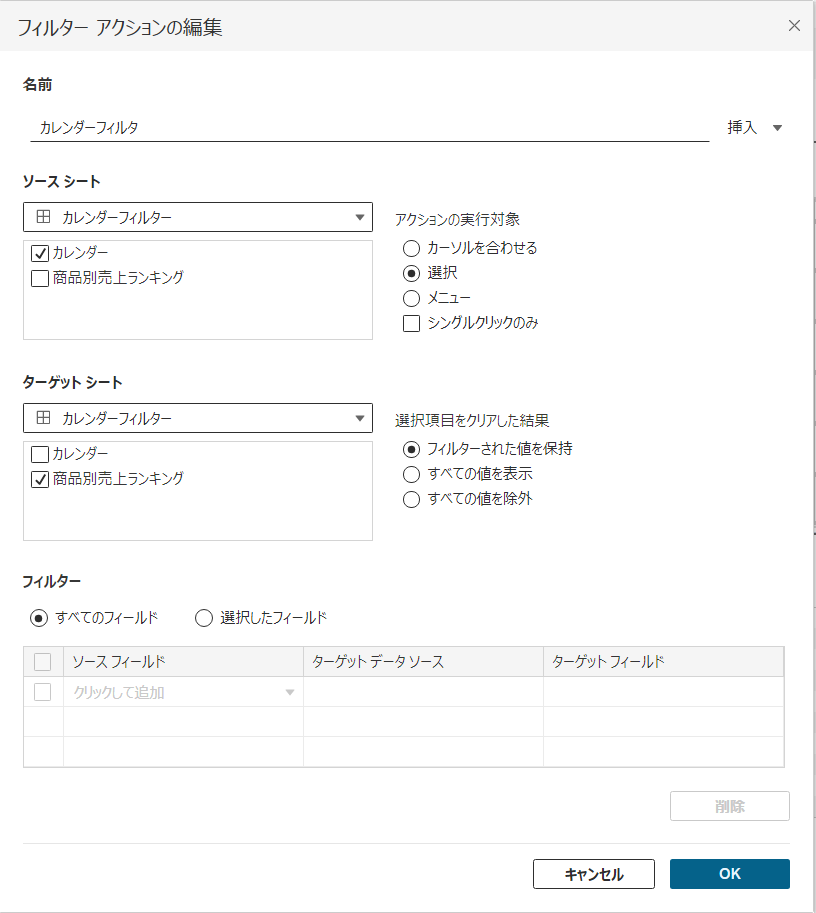
すると、このような画面になると思うので同じように設定を行ってください。
ソースシートの下のチェックボックスで指定したシートの値を選択すると、ターゲットシートの下のチェックボックスで指定したシートの値がフィルター掛けられるという設定になっています。
今回の例では、ソースシート「カレンダー」→ターゲットシート「ご自身が作成したシート」です。
アクションの実行対象欄で、何をすればフィルターが掛けられるのかを指定できます。今回は日付を選択した際にフィルターを掛けたいので選択を押します。
OKを押してください。
3.フィルターアクションの作成が完成
これで完成です!
カレンダーの日付に応じて、下の表・グラフがフィルター掛けられるようになりましたね!
まとめ
今回は、Tableauでのカレンダーをフィルターとして使用する方法について解説しました。カレンダーの日付を押したらフィルターが掛けられるって何かいいですよね、、私は少しテンション上がります。
別の記事にて、フィルターをパラメータに応じて変化させる方法を解説しています。ご興味がありましたらご覧ください!
【Tableau】 フィルターをパラメータと連動させる方法を分かりやすく解説!
これからもTableauの解説記事を書いていきますので、書いてほしいテーマや知りたいことがございましたら問い合わせページにて問い合わせお願い致します!
これで、あなたもTableauのプロに一歩近づきましたね。次回もお楽しみに!



コメント