Tableauにダッシュボードの動的シート切り替え機能があるのをみなさんは知っていましたか??
ダッシュボードに設置した複数のシートをボタン一つで切り替えることが出来る
機能となっています。
また、切り替えたシートは自動で位置を調整してくれる優れものです!!
これは使うしかないですね、、、
今回のシート切り替えの肝はダッシュボードでの値を使用して表示状態を制御する機能です。
本記事では、ダッシュボードの動的シート切り替えの実装方法を詳しく解説してゆきます!
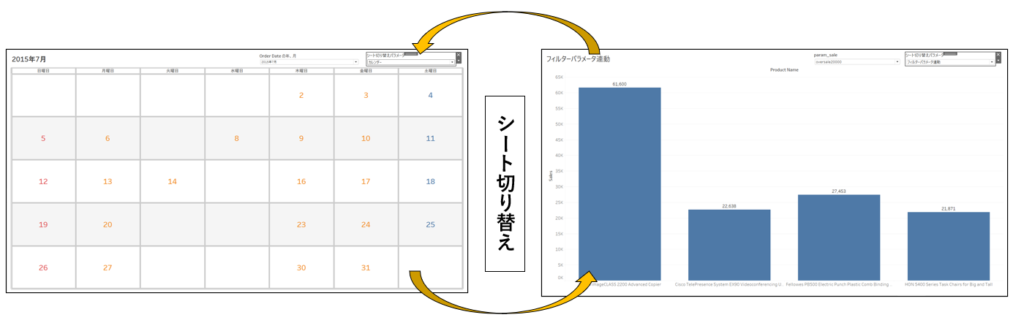
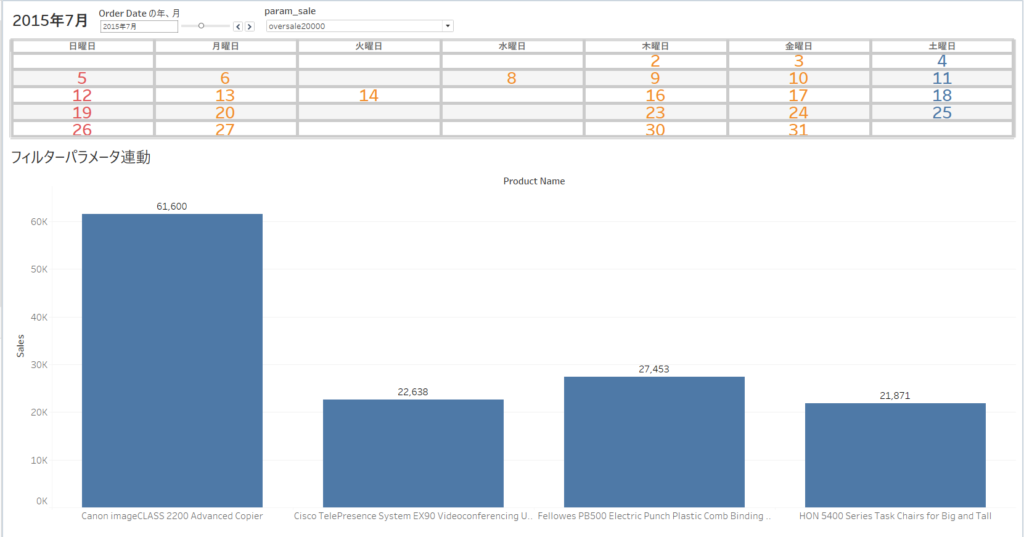
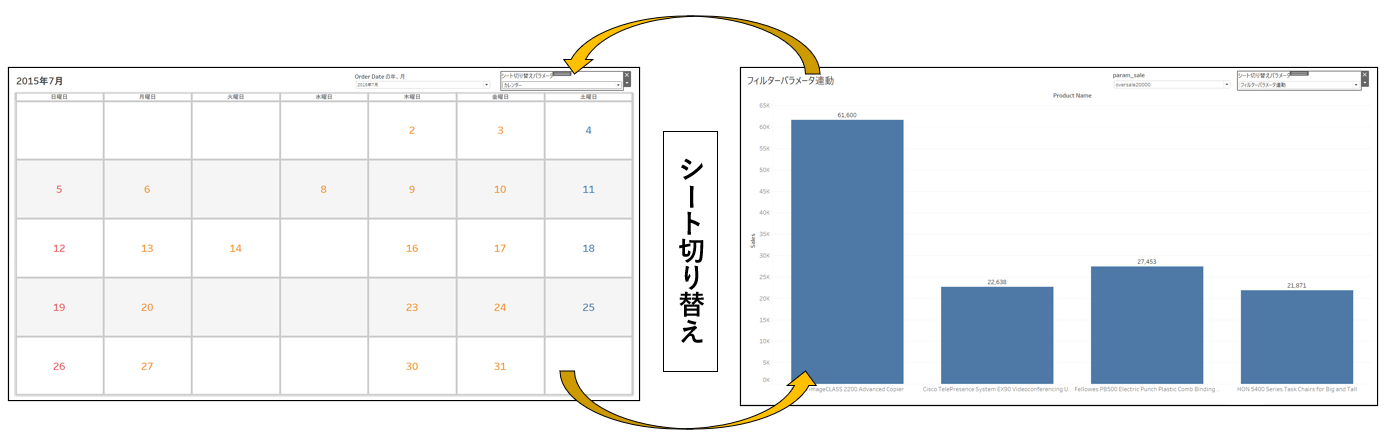
完成形は以下の画像のように、一つのダッシュボード上でシートとシートに対応するパラメータやフィルターのパネルを切り替えることが出来ます!

また、切り替えに使用する2つのシートは以下の記事で解説を行っていますので興味のある方はご覧ください。
【Tableau】カレンダーの日付をクリック!カレンダーをフィルターとして使用する方法を解説
【Tableau】 フィルターをパラメータと連動させる方法を分かりやすく解説!
こちらのリンクからダウンロードすることも可能です。
動的シート切り替えの実装手順の解説
以下のような流れで進めていきます。
- ダッシュボードにシートを設置
- シートを切り替えるためのパラメータの作成
- 計算フィールドにて、作成したパラメータを各シートと結びつける
- ダッシュボード→レイアウトにて、設置したシート切り替え設定を行う
- 完成!
1.ダッシュボードにシートを設置

まずはダッシュボードにシートを二つ配置してください。
水平コンテナまたは垂直コンテナを先に配置してからシートをその上に重ねるのがおすすめです。
水平コンテナなどを先に配置することでシートを切り替えたときに、シートの配置が自動で調整されます!実際に試して挙動の確認をしてみてくださいね。
2.シートを切り替えるためのパラメータの作成
ダッシュボード内でシートを切り替えるためのパラメータを作ります。
最終的に表示するシートを切り替えるためには、値にて表示を制限するという機能を使います。詳しくは後述するのでご安心ください。最終ステップで値(1,2…)によって表示を制限する必要があります。
つまり、
1なら「シート1」を表示、2なら「シート2」を表示
このように値によって表示を制御できます。
そこで表示を制御する際に値を持つ箱を用意する必要があるのでパラメータを作成するということなんです!
切り替えたいシート分の選択肢を持つプルダウンをパラメータで作成するイメージです!
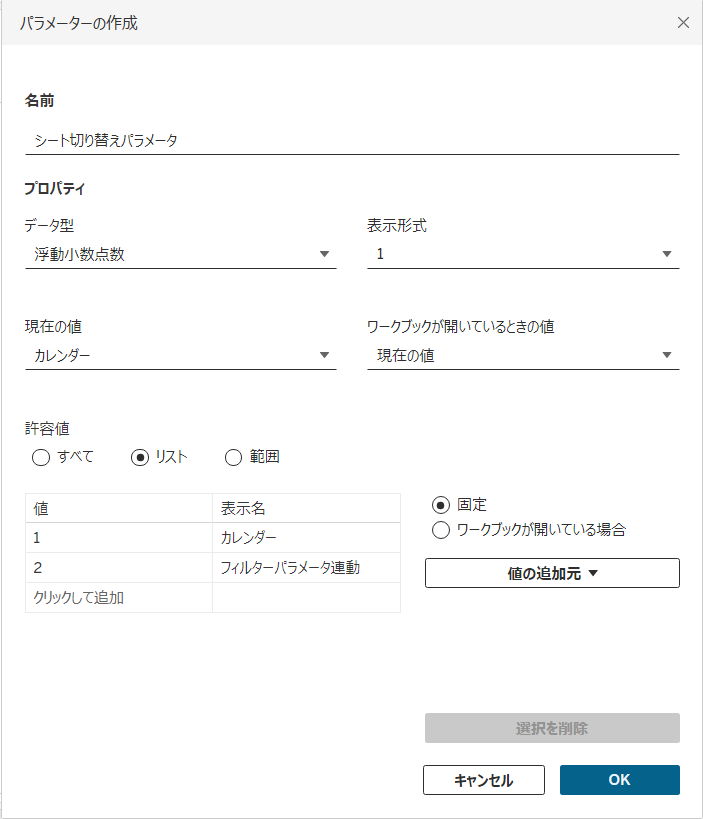
ここから実際にパラメータを作成していきましょう。

パラメータ設定では許容値のリストを切り替えたいシート分増やしてください。
値は数値(1,2..)で表示名はシート名にしてください。
また、現在の値に設定したものがダッシュボードを開いた時に最初に表示されるシートとなっているので最初に表示したいシートを選択しておいてください!
3.計算フィールドにて、作成したパラメータを各シートと結びつける
続いて、先ほど作成したパラメータはただの箱です。
イメージとしては、シート切り替えパラメータという箱に「1,2」が入っているだけです。
なので、そのパラメータの値に意味を持たせる必要があります。今回の例ではフィルターにパラメータの値を使用して意味を持たせます。

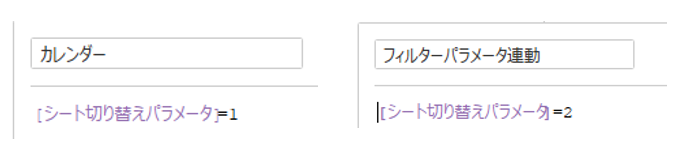
そこで以上のように2つ計算フィールドを作成します。
この計算フィールドが意味することが分かりますでしょうか?
シート切り替えパラメータというプルダウンが1(カレンダー)を選択しているときはTrueを返し、そうでないときはfalseを返す
つまり、パラメータで1を選択したときはTrueを返すフィルターのようなものだと考えてください。
なんでこんなことするの?と思ったことでしょう。
その疑問が最後のステップで解消されるはずです!
4.ダッシュボード→レイアウトにて、設置したシート切り替え設定を行う
最後のステップに移ります。その前に値を使用して表示状態を制御する機能について補足します。
値を使用して表示状態を制御する機能がどうゆうものかというと、、
選択したシート一つ一つを予め作成したフィルターにかけて、表示・非表示を制御出来る
機能です。
イメージできそうですか、、、?
シートを選択→値を使用して表示状態を制御でフィルターを選択 ⇒そのフィルターの条件に合う場合に表示するという設定が完了
また、フィルターの条件自体はパラメータで変更した値を使用しているため、パラメータのプルダウンで変更することが出来るといった感じです。
理解しずらいと思うのでイメージを持ちつつ実際に設定を行っていき理解を深めていきましょう!
1で2つのシートを設置したダッシュボードを開いてください。

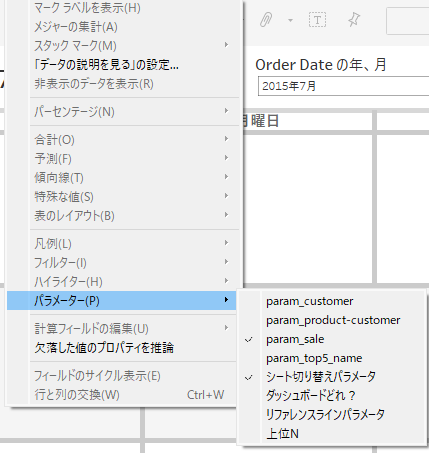
まずは上部の分析タブから作成したシート切り替えパラメータを選択しダッシュボードに表示させてください。


続いて、ここから値を使用して表示状態を制御する機能を使用していきます。
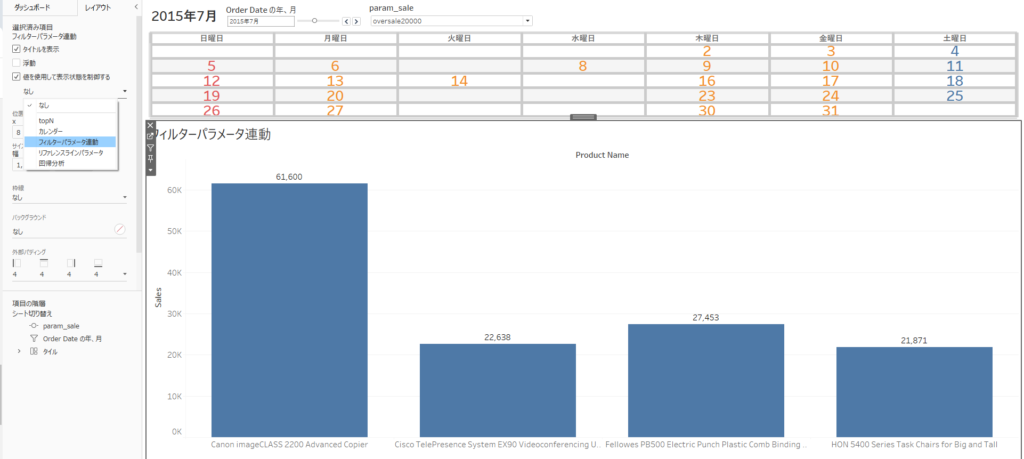
制御したいシートを選択してから、
左タブでダッシュボード or レイアウトが選択できるのでレイアウトを選択して写真のようなタブを表示させてください。
値を使用して表示状態を制御するにチェックを入れて、先ほど3.で作成した計算フィールド名(シート名)を選択してください。
今行った設定を分かりやすく表現してみます。
- カレンダーシートの値を使用して制御する機能をオン
- 制御するための値としては、計算フィールド名(シート名)を選択
- 計算フィールド「カレンダー」([シート切り替えパラメータ]=1)というフィルター
- つまり、パラメータのプルダウンが「カレンダー(値としては1)」を選択されている時に表示するフィルター
- これによって、パラメータの値(プルダウン)がカレンダーを選択している時は、カレンダーのシートを表示するという設定が完了!
パラメータ(プルダウン)で選択したものによってシートの表示が制御されるという機能の詳細が理解できたのではないでしょうか?
同様に、シートごとのパラメータやフィルターについても、値を使用して表示状態を制御する機能で制御することによってシートとフィルターを同時に表示・非表示させられます。

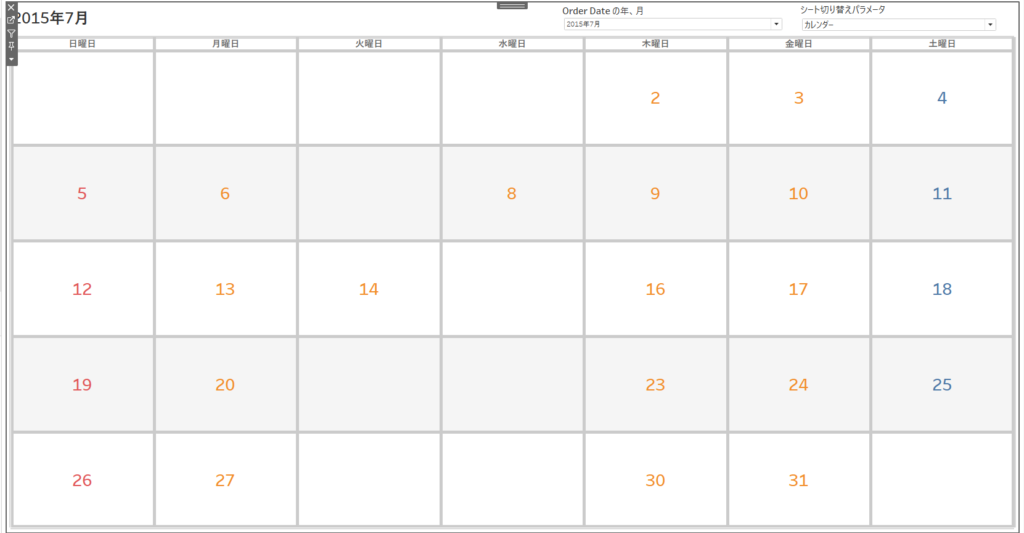
一例を挙げると、カレンダーシートにおいては何年の何月であるかを選択するプルダウンがあります。このプルダウンはカレンダーシートが表示されている時だけ表示したいですよね、、
そこで値を使用して表示状態を制御する機能でカレンダーシートと全く同じ設定を行うことで実現できます!

カレンダーに使用するフィルターを選択した状態でカレンダーと同じ設定を行ってください。
これでシート切り替えパラメータのプルダウンを「カレンダー」に設定すると、カレンダーシートと日付フィルターが同時に表示されるようになりました。
5.完成!
これでダッシュボードの動的なシートの切り替えが実装できました!
分かりそうで、分からない部分があるかもしれませんが実際に手を動かして考えてみてください。
するときっと理解できるはずです!
また、今回は2つのシートの切り替えを解説しましたが3つ以上のシートの切り替えも同様に実装できるので2つのシートの切り替えに挑戦して理解が出来たら3つ以上のシートの切り替えにも挑戦してみるのもおもしろいかもしれませんね!
この記事に関する感想やリクエストなどがございましたら問い合わせまでいただけると嬉しいです!



コメント